面试题
jvm
使用
golang
装饰器模式
部署
自然语言处理
寒武纪笔试
Shader
PWM
点图层
steam
位置式PID
相机参数
Exchanger
安卓
网络管理
手机浏览器下载视频
413
ansible
RADIO
2024/4/14 20:22:54AngularJS单选、复选框
在项目开发中,有应用到单选、复选框,对于Angular来讲,其实有很多实现方法。如下应用实例: 一.AngularJS radio单选实例 在页面上有几个项目名称,每个名称前面都有一个checkbox,如果打上勾,则表示…
layui,checkbok、select、radio,无法渲染的问题解决
当我们复制了layui上的代码,并且引用了layui.css,和layui.all.js。但是相对应的效果还是无法显示的时候。
请看你的js代码是否放在了最后。
js代码如下: <script>//Demolayui.use(form, function(){var form layui.form;//从文档上复…
中兴BA510(中国移动定制机)进工程模式恢复IMEI
1、拨号盘输入*#3646633#再拨号,或者*#*#3646633#*#*,进入工程模式
2、找到RADIO information:
phone 1输入 ATEMGR1,7"IMEI号码1"
phone 2输入 ATEMGR1,10"IMEI号码2"
若弹出成功则重启手机,不成功则重试…
JS获取radio值
<input type"radio" value"0" name"status" checked"checked">好评<input type"radio" value"1" name"status">差评 $(input:radio[name"status"]:checked).val()
jquery怎么获取radio的值
1.获取选中值,三种方法都可以:
$(input:radio:checked).val();
$("input[typeradio]:checked").val();
$("input[namerd]:checked").val();
第一百八十四回 自定义Radio组件
文章目录 1. 概念介绍2. 思路与方法2.1 实现思路2.2 实现方法3. 代码与效果3.1 示例代码3.2 运行效果4. 内容总结我们在上一章回中介绍了"如何给图片添加阴影"相关的内容,本章回中将介绍
自定义Radio组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍
我们在…
javascript的checkbox和radio的选中控制和取值
获取radio的选中值(单选):
var ParentJob $("input[nameParentJob][typeradio]:checked").val();var Sex $("input[nameSex][checked]").val();
获取checkbox的选中值(多选):
var id_array new Array()…
fastadmin 单选框禁止选择
用fastadmin开发,用到单选框,然后给默认值,想让添加商品的时候是无法操作上架的,只有商品规格完善,才可以在修改里去上架商品
,一开始是如下写法,怎么都实现不了。{:build_radios(row[is_shelf]…
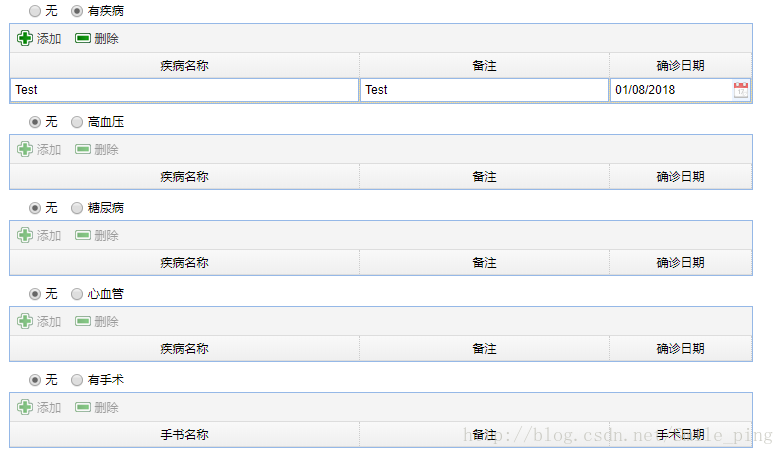
一个页面有多个datagrid如何封装复用?
文章目录一个页面有多个DataGrid如何复用?介绍指南项目需求:效果图1:没有数据效果图2: 有数据1. 封装DataGrid2. 结合radio禁用启用 DataGrid 删除&添加按钮3. vue 遍历 "无"数据 状态 控制 DataGrid - 按钮4. html一个页面有…
如何让radio控制只读不能选择
工作中经常会遇到控制radio只读,不能选择,使用disabled的时候,在表单提交的时候得不到radio的值,怎么办呢? <div class"form-group"><label class"col-sm-3 control-label">Method&am…
【CSS】css清除单选按钮/多选按钮的默认样式
/*多选按钮的样式把radio换成checkbox*/
label input[type"radio"] {appearance: none;-webkit-appearance: none;outline: none;margin: 0;vertical-align: text-bottom;margin-right: 0.1rem;
}
label input[type"radio"]:after {display: block;content…